Hijax introduction¶
RAIN must provide hijax support for all applications. A very good example of hijax application is: http://www.howarths.nl/. It looks amazing and does not break SEO and deep linking.
Functional requirements¶
- RAIN must support smooth transitions beetween pages.
- RAIN must not break links when hijax is enabled.
- RAIN must provide enable / disable mechanism for hijax.
- RAIN must provide transition configuration at application level.
Architecture¶
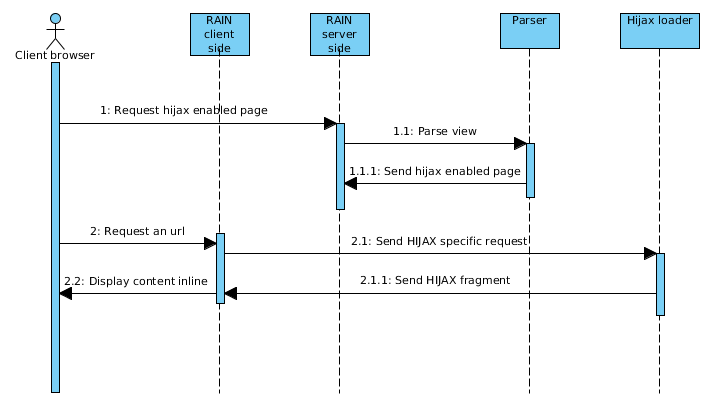
HIJAX Request¶

In the above example you can see how a hijax request is processed into RAIN. Initially when a request is done to RAIN server it determines if the requested view has hijax enabled. If it has the parser behaves differently in sense that all hyperlinks will have some actions added automatically by the parser. After this the page is displayed in the client browser. Now each of the internal hyperlinks within the markup are guaranteed to be displayed correctly and transitions to be executed.
Using this approach you will benefit from:
- Browser history.
- Great user experience.
Example 1: Android L&F¶
If you want to make you site behave like an Android application you can use hijax support provided by RAIN.
Example 2: Hijax fragment¶
Imagine you have an aggregated page from a non hijax fragment and a super cool hijax fragment (domains). For instance the non hijax fragment could display commercials and each click on a commercial will get you on a dedicated page outside domains application.
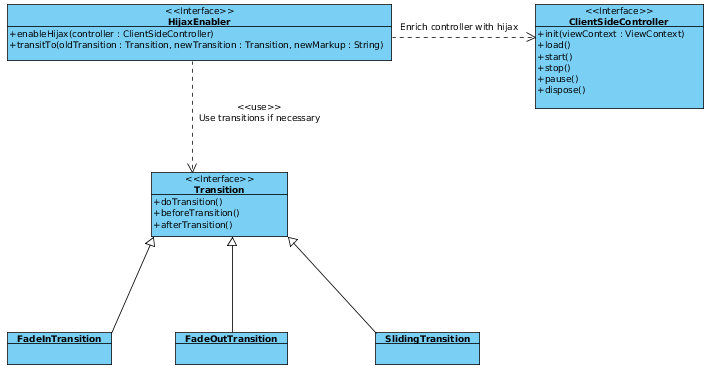
Client side API¶

On client side the intention is to have a class that will use composition for enabling a client side controller to support hijax. This should not be too difficult if we establish an API for the client side controller.
The markup on client is already generated by the RAIN parser so when page is loaded the client side controller will be hijax enabled (if necessary).
Configuration proposal¶
{
"id" : "hijax-module;1.0",
"url" : "/modules/hijax-module",
<font color="red">
"hijax" : {
"enabled" : true,
"transitionOld" : "FADE_OUT",
"transitionNew" : "FADE_IN"
},
</font>
"views" : [
.........
]
}