Remote aggregation¶
Remote aggregation is one major goal of RAIN. The simplified explanation is we want to allow users to write and hold applications / pages without software constraints. For instance we want to avoid cases were we tell developers: use wicket because RAIN can not use something else.
Vision¶
Following RAIN guidelines, we want to be able to render remote markup fragments.
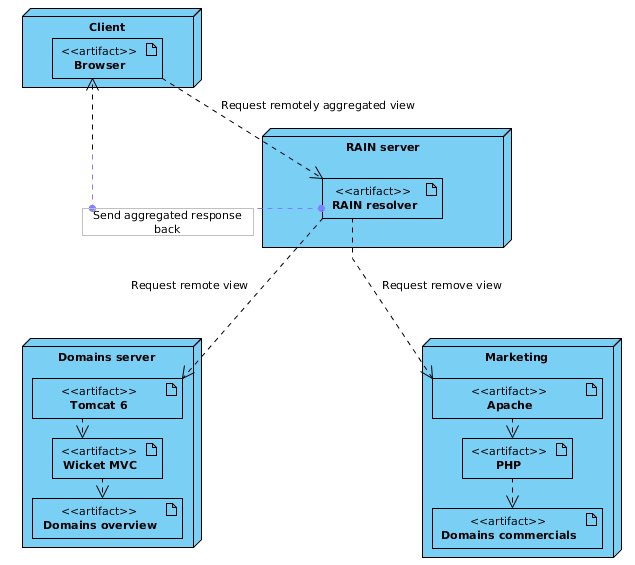
Architecture¶
Functional requirements¶
- RAIN must keep track of remote fragments session.
- RAIN must send aggregated page parameters to each remote fragment.
- RAIN must provide components that generates compatible markup.
Assumptions¶
- RAIN will support remote fragments session for: JSP, Wicket, Spring MVC and PHP. (It might be possible to support some other technologies / frameworks in the future).
- RAIN remote fragments session are not shared. It means that a remote fragment session will not be able to access another remote fragment session.
Aggregation case sample¶

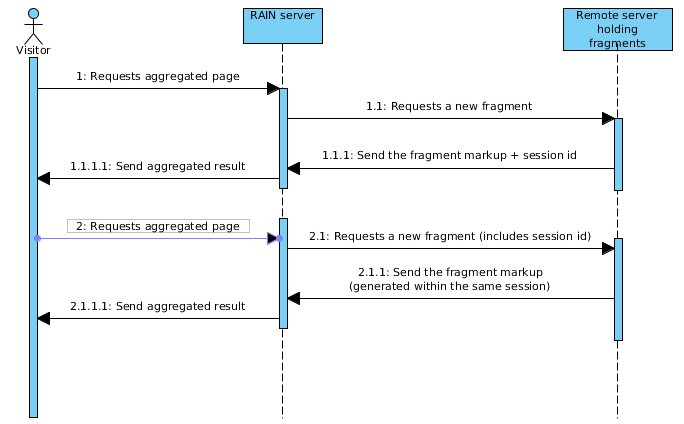
Aggregation sequence¶

In the above diagram you can see how a requests to a page that contains remote fragments is solved by RAIN. For the first request remote server holding the fragment will create a new session. The session id will be pushed back to the RAIN server along with the fragment generated markup.
For ulterior requests, the session id for the same remote fragment will be sent to the remote server.
On the RAIN server there will be an association between RAIN remote module and session id. This information will live within RAIN session. Fragments sessions are hidden from client side code executed within client browser.
Special cautions¶
Because RAIN is intended to support remote fragments there are several points in which things go wrong. Below you can find a list of common exceptions we want to handle:
Exceptions¶
- A remote fragment can not be rendered at all.
- Remote server is not available.
- Remote server responds really slow.
- Remote server responds with 401 error code.
- Remote server responds with 403 error code.
- Remote server responds with some other HTTP error code.
- Fragments might define the same css classes in markup thus resulting a name clash.
- Fragments might define the same javascript functions in global space thus resulting a name clash.
Special cases¶
- Fragments provide their own urls within markup.
- Fragments use form submit mechanism provided by html.
Possible solutions¶
| Exception | Possible solution |
|---|---|
| Remote server is not available. | A default image will be displayed to indicate something is not available. |
| Remote server responds really slow. | RAIN is processing each fragment in parallel. If the processing of a fragment will not end in a timely manner (< 300ms for instance) RAIN will automatically stop the process and it will display a predefined image instead. |
| Remote server responds with 401 / 403 / other HTTP error code. | RAIN might display a predefined image for this instead of the fragment. |
| Fragments might define the same css classes in markup thus resulting a name clash. | This is solved automatically by RAIN. |
| Fragments might define the same javascript functions in global space thus resulting a name clash. | This should not be the case because all fragments should write javascript using requirejs. |